Scratch to obiektowy język programowania, który jest bardzo łatwy w obsłudze. Dzięki swojej budowie często jest wybierany przez młodzież jako ich pierwszy. Scratch daje nam duże możliwości do wykazania się. Możemy w nim robić np. animacje, kalkulatory i gry. Te ostatnie cieszą się największą popularnością. Gry są najczęściej udostępnianymi projektami na stronie oraz zarazem najczęściej uruchamianymi. A więc jak nie utonąć w morzu projektów? Odpowiedź jest prosta- trzeba wykazać się oryginalnym pomysłem. Jednak zanim zaczniemy tworzyć naszą oryginalną grę, musimy nabrać najpierw wprawy. Najlepszym projektem dla początkującego Scratchera jest gra typu labirynt. Prosta jednopoziomowa gra, w której postać/rzecz którą sterujemy musi dojść do mety bez dotykania ścian labiryntu.
Mapa
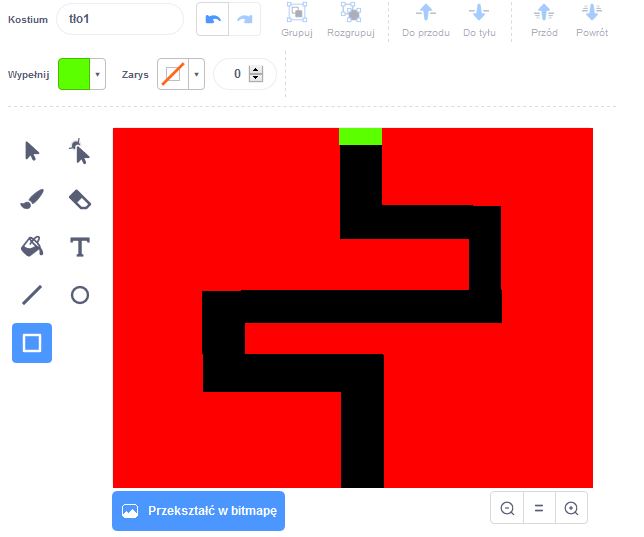
Zacznijmy więc od planszy, na której będzie toczyć się rozgrywka. Nasza musi prezentować labirynt- o dowolnym kształcie i rozmiarze, więc tutaj mamy duże pole do popisu. Przed kolorowaniem mapy powinniśmy ustalić znaczenia barw. W moim przypadku były to: czarny (ścieżka, po której będziemy się poruszać), czerwony (ściany labiryntu) oraz zielony (meta).

Bohater
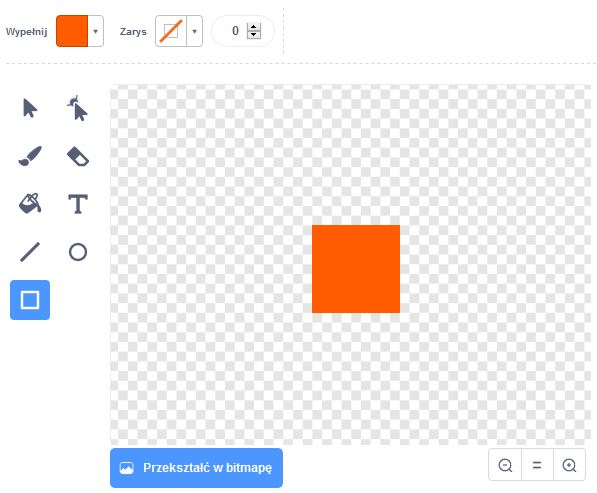
Tak samo jak w przypadku labiryntu, tutaj ogranicza nas tylko wyobraźnia. Ale uwaga! Musimy uważać, aby nasz heros mieścił się w najwęższych przejściach na planszy. Później możecie dodać dynamiczny, zmieniający się pod wpływem ruchu wygląd itd.. Mój protagonista nie jest jakiś szalenie oryginalny, ja postawiłem na zwykły, pomarańczowy kwadrat.
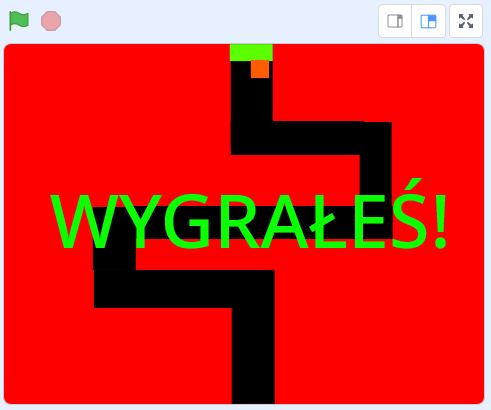
Wygrana
Napis lub grafika, która będzie się pokazywała po przejściu do mety. Aby go dodać, należy rozwinąć ikonę kota w prawym dolnym rogu ekranu i kliknąć „maluj”. Zalecam ukryć go na początku.
Mechanika
Pierwsze 5 akapitów ustawiamy dla bohatera, a ostatni dla napisu.
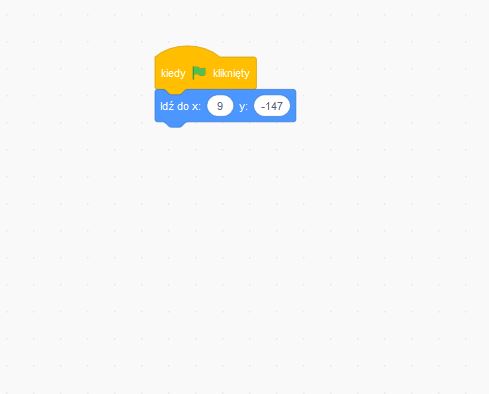
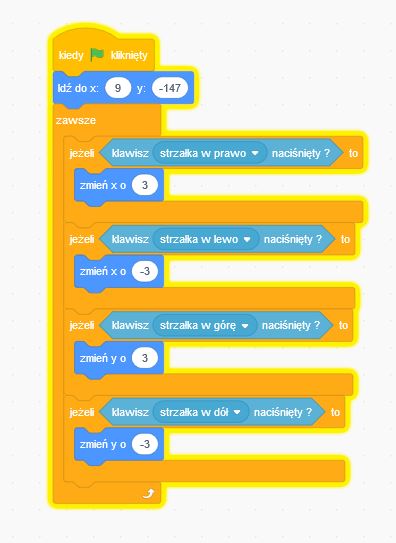
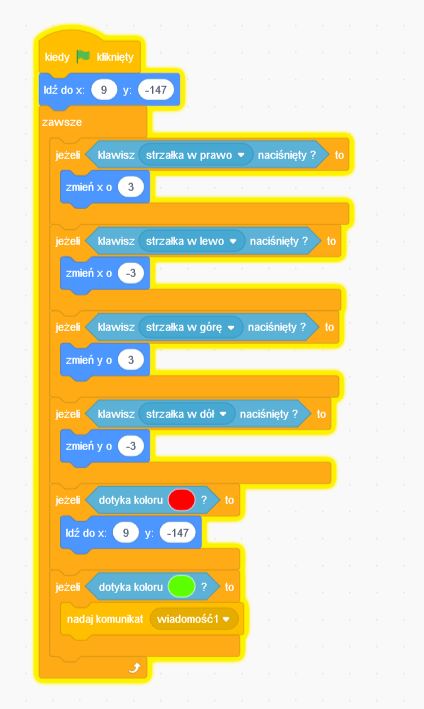
Ustawiamy tabliczkę „Kiedy (rys. zielona flaga) kliknięty” na szarym polu na środku.
Przenosimy nasz kwadrat na początek labiryntu i ustawiamy mu koordynaty ( klikamy na bohatera i otwieramy zakładkę „Ruch”, a następnie szukamy tabliczki z „idź do x:_y:_” i łączymy ze wcześniejszą tabliczką).
Uczymy naszego bohatera poruszać się. Za pomocą bloków „Jeżeli [klawisz _____ kliknięty]> zmień x/y o ___ możemy tego dokonać. W puste miejsca wstawiamy (jeśli chcemy ruszyć się w prawo) odpowiednio: strzałka w prawo i x: dowolna liczba na plusie (musimy wyczuć jaka będzie odpowiednia, ja dałem 3). Analogicznie jeżeli chcemy ruszyć się w lewo ustawiamy: strzałka w lewo oraz x: taka sama wartość jak w ruchu w prawo, ale na minusie (u mnie -3). W przypadku ruchu do góry zamiast x ustawiamy y. Wartość y na plusie oznacza ruch do góry, a na minusie ruch w dół. Tutaj polecam ustawić takie same liczby jak wcześniej w ruchu w lewo i w prawo. Wszystko podpinamy pod tabliczkę „zawsze”, którą znajdziemy w zakładce „Kontrola”. Proste, co nie :) ?
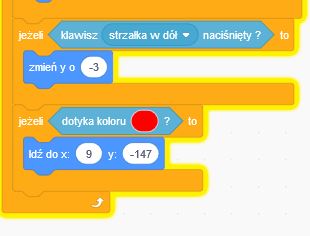
Zabieramy się za mechanikę przegrywania: wchodzimy w zakładkę „Czujniki”, wybieramy „jeżeli [dotyka koloru (podajemy kolor ścian) ] i łączymy z „idź do x:_y:_(początek labiryntu) ‘’.
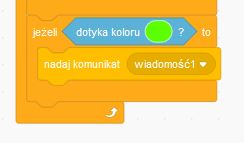
Teraz zajmiemy się wygrywaniem. Podobnie jak w przegrywaniu wybieramy: „jeżeli [dotyka koloru (podajemy kolor mety) ] i łączymy z „nadaj komunikat wiadomość1”.

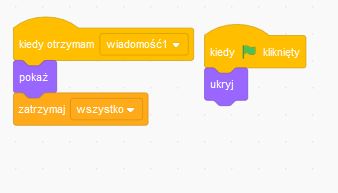
Klikamy w nasz napis wygranej. Wybieramy „Kiedy (rys. zielona flaga) kliknięty” i łączymy z „ukryj”. Następnie bierzemy tabliczkę „kiedy otrzymam wiadomość1” i podpinamy do niej „pokaż” połączone z „zatrzymaj wszystko”.
Gotowe! Pamiętajcie, że taką grę można dowolnie edytować, np. stworzyć więcej poziomów lub dodać ruchome przeszkody.








Spocxko
omg i ta krwawa merry xddddddddd. ach dziecinstwo...
spoko może być artykuły
Dobry poradnik
Spoksik